Alternative Text
Wherever non-text element exists in course content there must be Alternative Text (Alt Text) to ensure accessibility.
What is Alternative Text?
Alt Text is a text-based description of a non-text element - e.g. an image, chart, equation, or infographic. When a student uses an assistive technology tool such as a screen reader, that tool will read aloud text on the page as well as any Alt Text descriptions.
If the image is simple, use a few words, or a short sentence as descriptive Alt text. Keep the Alt Text clear and succinct, under 150 characters, so that the screen reader can manage it without requiring the learner to expand that text area. For a more complex chart or infographic include a longer description on the page with the image, with a short Alt Text entry indicating where to find the description.
The longer description of a chart or infographic should clearly describe every aspect of the information being displayed. The purpose of a long description is to offer all students equivalent access to the learning content. There is a great example of how to manage a detailed description of an infographic on the WebAIM site: WebAIM – Web Accessibility for Designers – Infographic.
Another option to include a long description for a complex chart or graphic is to link a full description on a separate page, opening in a new tab. A good example of this is offered on the Deque University web page: Provide Long Descriptions for Complex Images.
Images that do not provide information, such as those used for the sake of design, should be marked as decorative.
For additional details about Alt Text, see this article on the Section 508 website Authoring Meaningful Alternative Text.
Web Content Accessibility Guidelines (WCAG) success criteria
Providing alternative text meets Success Criteria 1.1.1 Non-text Content.
Why is Alt Text necessary?
Including Alt Text with every non-text visual representation of information makes it possible to offer all students an equivalent learning experience. Screen readers may be used by learners with a visual disability or may help students retain information as they read the text. Hearing the text read aloud can support all learners who find an audio version helpful.
When students encounter an image in Canvas on a page, an assignment, an announcement, or a file, Alt Text is read aloud as well. This can deepen a student’s understanding of the image, chart, or equation even if they are able to view it without assistive technology.
Additionally, if the student is using a slower internet connection, or mobile device, images may not load completely. In this scenario the Alt Text description would load and give the student complete access to the information.
The University of Texas, Rio Grande Valley offers a detailed guide to using Alternative Text.
How is Alt Text added?
Depending on where the image exists and what type of non-text element it is, the procedure for adding Alt Text will differ. First, assess how the image is being used in the content. If the image adds visual interest, but is not specifically relevant, mark it as Decorative. In Canvas, PDF files, and Microsoft 365 files (Word and PowerPoint) there is a checkbox option for this.
Does the non-text element add meaning or increase understanding of the related text?
Canvas
Within Canvas you can add Alt Text to images on pages, assignments, discussions, quizzes, and announcements using the Rich Content Editor in Edit mode.
Microsoft Office
In MS Office files, Word documents and PowerPoint presentations, Use the MS 365 Accessibility Checker to add Alt Text to each image. This helps you check all images within .docx and .pptx files and ensure they are accessible or marked as decorative. When you check accessibility there is a helpful option – Automatically generate Alt Text for me. This may provide a good starting point but usually will require that you add details to clarify the image information within the course content.
PDF files can be challenging. If there is a Word document or other MS file, deal with Alt Text and accessibility in that format. Then, save the file as PDF before re-checking Accessibility. Adobe offers detailed information about making PDF files accessible. Ensure the file is tagged correctly first, then add Alt Text to all images in the PDF.
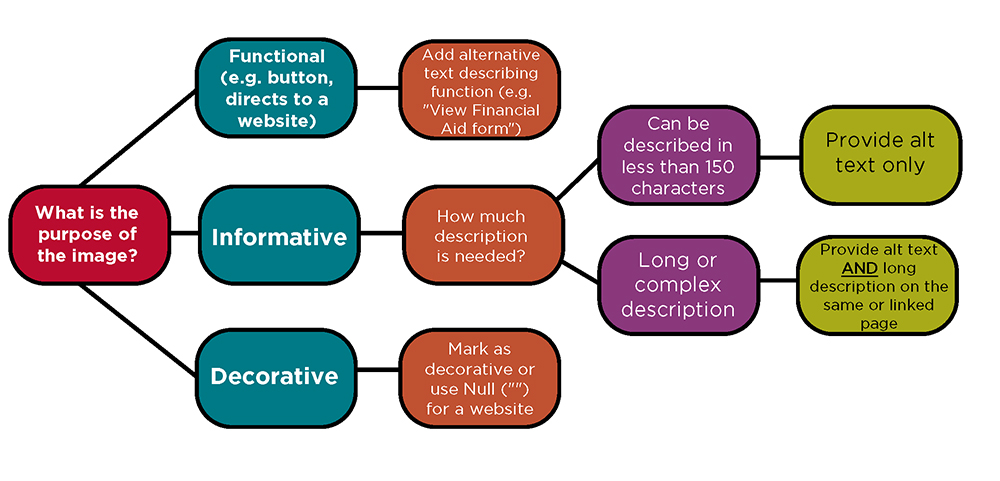
Here is a helpful decision guide you can use when determining when and how to include Alt Text:

The decision guide above demonstrates how to determine whether an image needs Alt Text, and what type. First, determine the purpose of the image. If the image is only decorative and does not add meaning or support the text-based content, mark the image as decorative using the checkbox setting within Microsoft 365, Adobe PDF, or Canvas. If the image is described in the nearby text already, no additional Alt Text is needed. If the image is not described on the page and may add to a student’s understanding of the content, use a short description in the Alt Text area. If the image is larger and more complex, use a longer detailed description near the image, on the page, and refer to the description in Alt Text. If the image is functional, such as a label, a link within a graphic, or a clickable button, use a brief description within Alt Text to indicate the URL and/or function of the image.
Chart above adapted from: University of Texas, Rio Grande Valley. (2023). A guide to alternative text. UT Rio Grande Valley - Center for Online Learning and Teaching Technology.